Guide
Druxt provides zero-config, auto generated Storybook integration with live data.

Features
- Access to Druxt components, modules, stores and more within Storybook.
- Auto-generated stories based on live data.
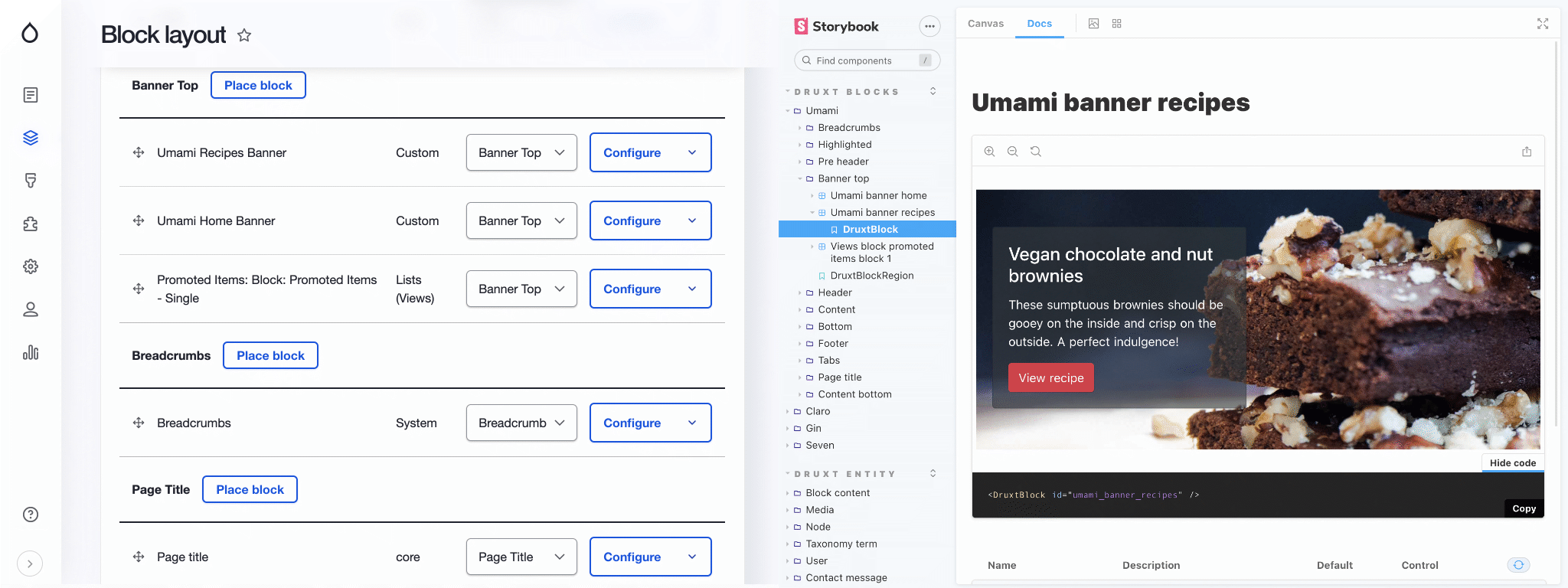
- Support for Blocks, Entities, Menus and Views.
Getting started
-
Install the Nuxt Storybook module.
npm i -D @nuxtjs/storybook @storybook/addon-docs -
Run Storybook:
npx nuxt storybook